HTML FormにPUT/DELTEは必要なのか、あるいはJSer界の分断 #桜JS
先日、都内某所で開催された#桜JSに参加したので、個人の日記レベルの感想を書いてみる。
細かいことはazuさんのまとめを見てもらうとして、個人的におもしろかったのがHTML FormのPUT/DELETEについての議論。
Jxckさんの経緯まとめを踏まえて、じゃあこれからHTML FormにPUT/DELETEを追加する必要あるの?っていう点で意見が割れた。
個人的には、この話を聞いたとき、確かに仕様としては欠けてる感じがするけど、いまさら実装されても自分はForm PUT/DELETE使うことはないだろうなと思っていた。理由は、FormでPUT/DELETEすると必然的にサーバー側で画面の遷移を考慮してリダイレクトなどを実装しないといけないから。サーバーはAPI、画面はJSでSPAっていうのに慣れてしまったこの2014年、サーバーで画面遷移の制御とかしたくないなーと。
そんな発言をした。たしかtkihiraさんも同意見だったと思う。
でもhokaccha氏はそんなことないと。RESTful APIなサーバーだけでさくっとJSレスに画面制御までできたらそれでOKってケースもあるよ。もしRailsが標準のscaffoldでそれ提供したら使うんじゃない?と。
そんな議論をしていて、フロントエンドJS勢でも主戦場によって隔たりあるなーと感じた。フロントエンドJSerの活動領域はざっくりWebサイト、Webアプリ、Webゲームの3つぐらいに分かれると思っていて、自分はほぼWebアプリのみ。tkihiraさんはWebゲーム。この2領域でJS使わない状況ってまずありえない。サーバーもクライアントも高度にモジュール化してる。のでサーバーで画面遷移は今更感が強い。
一方hokaccha氏はWebアプリだけでなくWebサイト系もやっていて、しかも案件ベースの業務形態だったりして、ものによってはForm PUT/DELETEで済ませられる現場も見てきてるんだろうな。たぶん。
他にも別の議論で、CPU/GPUパワーをWebからいかに使うかみたいな話のときは、Webゲーム勢とWebアプリ/サイト勢の間に壁あるなと感じた。
しかしなぜか特定MVCフレームワークや特定AltJSをdisるときだけは壁を越えてひとつになれるのが不思議だ。
そんなこんなで、桜も見ずに最近のJS裏表についていろいろ話せて楽しかった。 花よりJS。
JavaScript Stringでサロゲートペアを扱う
JavaScriptで強力なUnicodeを扱う方法について書きます!(嘘)
先月末に発売されたWEB+DB PRESS Vol.78で「フロントエンドの国際化」の記事を書いたのは前回書いた通り。
記事内で、JSの文字列は基本UTF-16なのでサロゲートペアがうまく扱えないっていう問題は書いたけど、じゃあどうすればいいの?っていうのは載せられなかったので書く。
続きを読むタスクを並列超速化するgrunt-parallelizeを紹介するよ
この記事は Grunt Plugins Advent Calendar 2013 23日目の記事です。
Gruntタスクを並列で実行するプラグイン grunt-parallelize を紹介します。
ある程度プロジェクトが大きくなるとJavaScriptが1500ファイルとか超えてきてJSHintにくっそ時間かかるみたいなことがよくあります。JSHintを含む多くのNode製ツールはシングルプロセスなので、普通に実行しちゃうとマルチコアなCPUが遊んでてもったいないわけです。
そんなときにgrunt-parallelizeを使うと、指定のプロセス数にファイルリストを分割してマルチプロセスでタスクを実行してくれます。
続きを読むNode.jsの開発を超速化するGitHub連携 三種の神器
Node.js Advent Calendar 2013 - Adventar 9日目です。
あまりネタを用意する時間がなかったので、GitHubにNode.jsのリポジトリを置いたりnpmにパッケージを公開したりしたときに便利な定番サービスを3つ紹介します。
- Travis CI
- Coveralls
- David
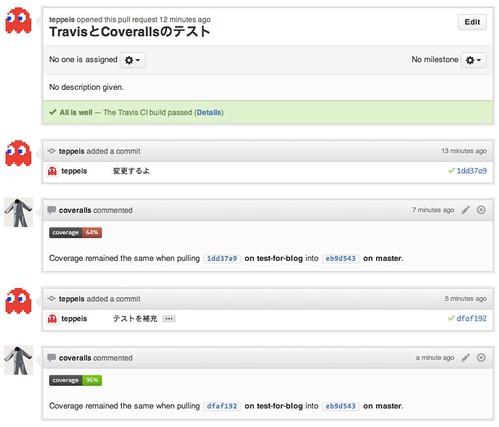
タイトルは釣りですが、特にTravisとCoverallsは一度体験すると離れられないぐらいほんとにlife changing。コードをpushしたらブランチのビルド結果をプルリクに表示してくれたり、カバレッジ結果をコメントで書き込んでくれるので、それを見ながらコーディングを進めていけます。これが無料なのは意味不明なぐらいの神です*1。
*1:もちろんJenkinsでも同じようなことができるので環境が用意できる人はそちらでも問題ないです。
3分で分かるAngularJSセキュリティ
先日のng-mtg#4 AngularJS 勉強会でLTしようと思ったけど申し込みが間に合わなかったのでブログに書きます。
先月リリースされたAngularJS 1.2はセキュリティがんばってる的なことを聞いたので、セキュリティ周りの仕組みを調べてみました。
お題は以下です。
- CSRF
- JSON
- CSP (Content Security Policy)
- Escaping
『curry 草枕』カレー Advent Calendar 2013 2日目
さて久しぶりのブログは カレー Advent Calendar 2013(参加者募集中!) の2日目です。 1日目は@yucato_さんの荻窪 トマトでした。
今日のカレーは新宿三丁目のcurry 草枕です。
家が近いこともあって、多分いままでで一番食べてるカレーです。Foursqure見たら52回チェックインしてました。
まずは定番のなすチキンカレー。