Node.jsの開発を超速化するGitHub連携 三種の神器
Node.js Advent Calendar 2013 - Adventar 9日目です。
あまりネタを用意する時間がなかったので、GitHubにNode.jsのリポジトリを置いたりnpmにパッケージを公開したりしたときに便利な定番サービスを3つ紹介します。
- Travis CI
- Coveralls
- David
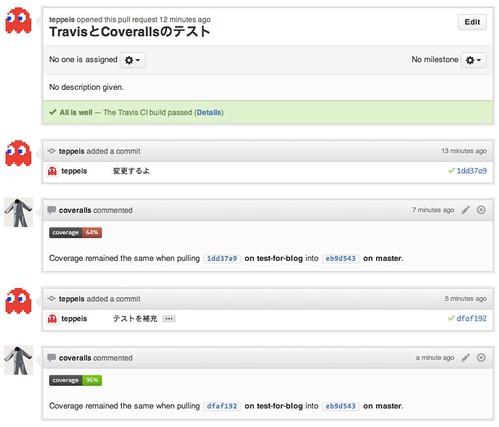
タイトルは釣りですが、特にTravisとCoverallsは一度体験すると離れられないぐらいほんとにlife changing。コードをpushしたらブランチのビルド結果をプルリクに表示してくれたり、カバレッジ結果をコメントで書き込んでくれるので、それを見ながらコーディングを進めていけます。これが無料なのは意味不明なぐらいの神です*1。
サンプルコードはこちらのプロジェクトで見てください。
- Github: https://github.com/teppeis/fixclosure
- Travis: https://travis-ci.org/teppeis/fixclosure
- Coveralls: https://coveralls.io/r/teppeis/fixclosure
- David: https://david-dm.org/teppeis/fixclosure
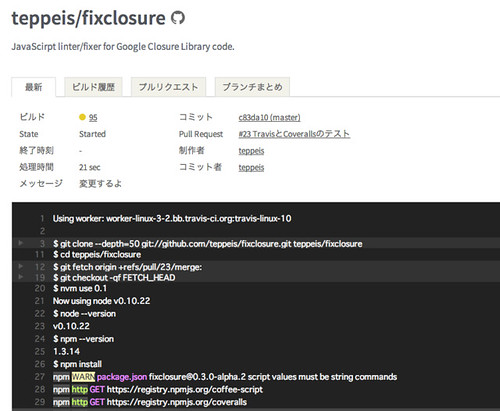
Travis CI
言わずと知れたド定番のCIサービス。いわゆるJenkinsのフリーホスティング版。
使い方も超簡単。
- https://travis-ci.org/ にGitHubアカウントでログイン
- ヘッダー右上からAccountsに飛んで、リストからCIしたいGitHubリポジトリを選んでON
package.jsonのscripts.testにテスト実行コマンドを指定してnpm testでテストが走るようにする。- リポジトリのルートに設定ファイル.travis.ymlを設置。
language: node_js node_js: - 0.10
以上の設定だけで、あとはコードをpushしたらガンガンテストが走ります。プルリクでの結果表示を見てマージするかどうか判断するのがオススメの使い方。
TravisでGruntを使う
Gruntでテストを実行する場合、Travisのワークスペースにはgrunt-cliがグローバルにインストールされてないので、ちょっとコツがいります。
devdependenciesにgrunt-cliを指定するか、テスト実行時にインラインでnpm install grunt-cliしてから、scripts.testでnode_modulesのgrunt-cliを実行するのが簡単なようです。
// package.json "scripts": { "test": "node_modules/grunt-cli/bin/grunt" },
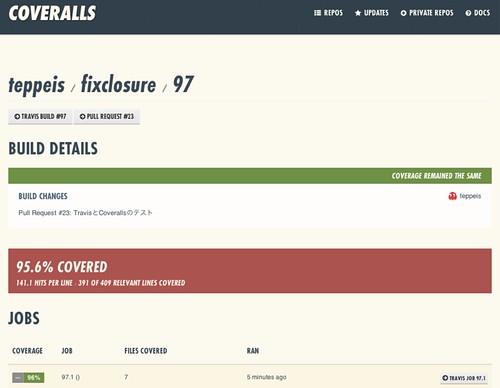
Coveralls
テストカバレッジ結果や履歴を表示してくれるサービス。
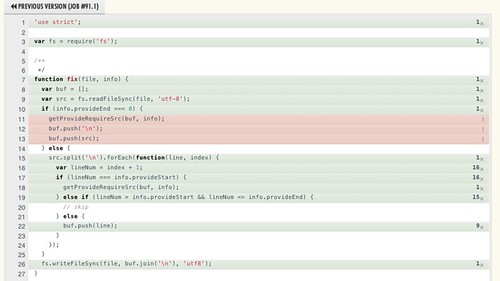
ファイルごとのカバレッジもこんな感じ。
まずはGitHubアカウントでログインして、アカウント設定から対象リポジトリを有効にしときます。
Coverallsは結果を表示してくれるだけなので、カバレッジの計測は自分でやらないとダメです。 カバレッジツールにはいくつかありますが、ここではblanket.jsを使います。
Blanket.jsはEsprimaベースのカバレッジツールで、require('blanket')したらそのあとrequireするコードを動的にinstrument*2してカバレッジを計測してくれます。
静的にinstrumentしたコードを出力してディレクトリをリネーム、みたいなことをする必要がないので良いです。
テストの実行とCoverallsへのポストは、今回はgrunt-mocha-covを使います。
Gruntfile.jsでは、mochacovタスクのoptions.coveralls.serviceNameで"travis-ci"を指定すれば、あとはよろしくTravisとCoverallsのつなぎはよろしくやってくれます。
// Gruntfile.js mochacov: { test: { options: { files: ['test/*.coffee'], coveralls: { serviceName: 'travis-ci' } } } },
ここはちょっとトリッキーで、mochacovが内部的にnpm blanketを呼ぶので、オプションはpackage.jsonで指定します。自分の場合はここでカバレッジ対象を指定しないとnode_modulesも測っちゃうっていう現象が発生しました。
// package.json "scripts": { "test": "node_modules/grunt-cli/bin/grunt", "blanket": { "pattern": "/project-name/lib/" } },
これでめでたくカバレッジ計測の完了です。
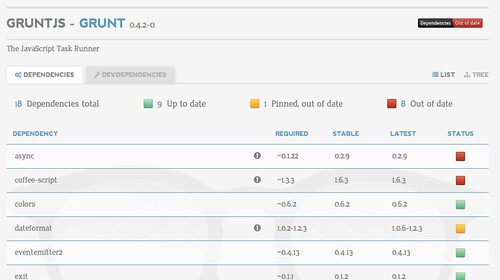
David
package.jsonを読んで、依存パッケージが古くなっていると赤くなって警告してくれます。ログインとか設定はなくて、npmにパッケージをpublishしたら勝手に収集されます。 手軽なところがGood。
npmパッケージじゃない場合は、Gemnasiumもあります。こっちはGitHub連携してnpm公開してないリポジトリもチェックできます。名前から分かるように、もともとgem用なのでgemの依存ももちろんチェックできます。あと、お金を払うとメール通知がもらえるみたいです。
ただ、前に試したときはDavidよりも更新が遅かったので*3、個人的にはnpmパッケージの場合はシンプルなDavidを使ってます。
まとめ
バッジがたくさんつくとうれしいよ!